안녕하세요.
오늘도 활기찬 애드센스....
많이 못 버는 분들도 많으시겠지만 애드센스는 일단 신청해두면 10원이라도 들어오니까
티스토리 블로그에 돈 내는 거 아니잖아요.
도메인 값도 무료고.
그러니까 티스토리 애드센스는 무조건 신청해두는게 좋습니다.
열심히 하면 열심히 하는데로 벌리고, 열심히 안해도 하루 10원, 100원, 이렇게 모이면
은행 이자보다는 좋기 때문입니다.
일단 오늘은~ 지긋지긋하게 많이 들어오는 애드센스 오류~
티스토리를 운영하는 누구나 언제든 한번은 보게 되는
-텍스트가 너무 작아 읽을 수 없음
-클릭할 수 있는 요소가 서로 너무 가까움
-콘텐츠 폭이 화면 폭보다 넓음
이 오류를 고치는 방법을 살펴보도록 하겠습니다.

이 세개죠.
아직 이 오류 안뜬 분들도 뜨기전에 등록 해버리세요.
나중에 떠서 고치나 뜨기전에 고치나 고치긴 해야합니다.
여하간 시작해봅시다.
1.오류 수정을 위한 편집 위치.
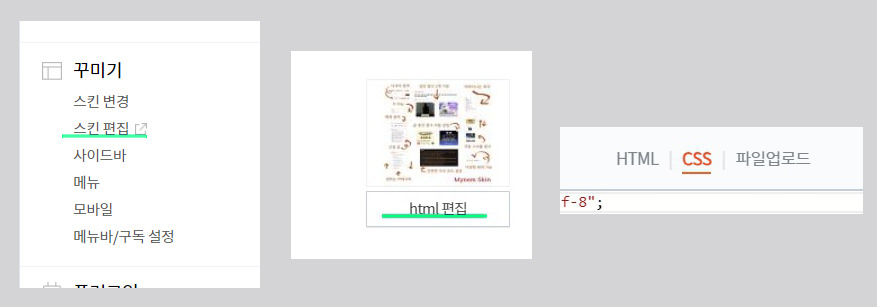
일단 경로를 따라 들어가봅니다.

[관리] - [꾸미기 : 스킨편집 ] - [스킨 편집 : html 편집] - CSS
여기서 작업할 겁니다.
HTML을 켜던가 CSS를 켜던가 둘 중 하나입니다.
자 그럼 순서대로 해결해봅시다.
2. "텍스트가 너무 작아 읽을 수 없음" 해결하기
편집기 여셨죠?
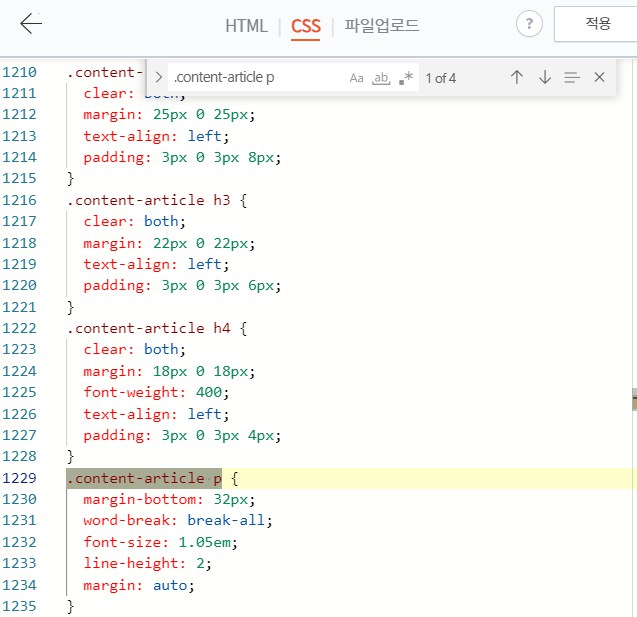
컨트롤 + F를 누르면 편집기 안에 검색할 수 있는 창이 뜹니다.
검색창에 .content-article p를 칩니다.

여기 이 부분인데, 원래는 font-size : 0.95 로 되어있던 것을 1.05em 으로 수정해주었습니다.
각 테마마다 이렇든 본문 기본 텍스트 크기를 바꿀 수 있는 코드부분이 달라요.
지금 이 블로그 테마가 미넴스킨... 몇인지 모르겠네요 찾아봐도 안나와서..
하여간 미넴 스킨 쓰시는 분은 .content-article p 이게 검색되면 이 수치를 고쳐주고,
미넴스킨 최신 버전은 font-size: calc(0.95em * * [##_var_font-siz 이걸 검색하세요.
여기서 저 0.95em을 1.05em으로 바꿔줍니다.
일반 스킨 쓰시는 분들은 entry-content p 를 검색해서 font size를 0.95em에서 1.05em 으로 수정해주면 됩니다.
원리 알겠어요?
본문에서 폰트 사이즈 역활하는 곳의 수치를 수정해주면 해결되는 겁니다.
그게 테마마다 조금씩 다른거고요.
텍스트가 너무 작아 읽을 수 없음 > 텍스트를 키워서 해결완료.
이제 다음꺼 해봅시다.
3. "클릭할 수 있는 요소가 서로 너무 가까움" 해결하기
편집기에서 계속 작업 진행합니다.
[관리] - [꾸미기: 스킨편집] - [스킨편집 : html 편집] - html입니다.
이번엔 HTML 창을 열어주세요.
이건 글자들이랑 버튼이, 버튼과 다른 링크들이 다닥다닥 붙어 있을 때, 데스크톱에선 화면이 멀정히 출력되도 조그만 모바일에서 그 두가지가 구분이 헷갈리니 간격을 좀 만들어라~ 하는 겁니다.
html 편집기에서 마찬가지로 컨트롤 + F를 눌러 검색창을 열어봅니다.
일반 테마들은 검색창에 line-height를 검색합니다. "line-height"의 줄 간격 값을 "1.25"에서 "2.5"로 변경해봅니다. 이렇게 하면 텍스트의 줄 간격이 커져서 클릭 가능한 텍스트 요소들 사이의 공간이 늘어납니다. 특히 모바일 환경에서 사용자가 텍스트 링크를 더 쉽게 클릭할 수 있게 됩니다.
그러나 미넴 테마에는 html에서 line-height를 검색해도 없는 경우가 있습니다.

이럴 땐 우선 [관리] - [꾸미기: 스킨편집] - [스킨편집 : CSS 편집] - CSS를 들어갑니다.
그냥 마진 margin을 조정해 버리거나 패딩 padding을 조정하는 방법등이 있습니다.
마진(margin)과 패딩(padding)은 요소들 사이의 공간을 조정하는 데 사용되는 css속성입니다. 웹페이지의 레이아웃 조정하는 부분이라고 이해하시면 됩니다.
마진(Margin)
- 정의: 요소의 바깥쪽 경계 주변의 공간입니다. 마진은 요소와 인접한 다른 요소들 사이의 간격을 만듭니다.
- 용도:
- 요소들 사이의 외부 간격을 조정합니다.
- 레이아웃 내 요소들 간의 시각적 공간을 만들어 가독성과 미적 감각을 향상시킵니다.
- 인접한 요소들 간의 분리를 통해 사용자 인터페이스의 명확성을 증가시킵니다.
패딩(Padding)
- 정의: 요소의 내부 경계와 콘텐츠 사이의 공간입니다. 패딩은 요소의 내부 여백을 의미합니다.
- 용도:
- 요소 내부의 콘텐츠와 경계 사이의 공간을 조정합니다.
- 콘텐츠와 요소 경계의 충돌 없이 콘텐츠에 여유 공간을 제공합니다.
- 시각적 편안함을 위해 콘텐츠 주변에 공간을 만들어 디자인의 전반적인 느낌을 개선합니다.
자 이제 마진과 패딩에 대해서 배웠으면 CSS에서 컨트롤 F로 검색창을 엽니다.
블로그 본문이 .content-article, .post-body, .article-text 등과 같은 클래스를 사용한다면, 이 클래스에 적용된 마진 값을 조정해야 합니다.
.content-article figure {
margin-top: 10px; /
margin-bottom: 10px;
}
저는 위의 코드를 찾아서 마진 px를 8에서 10으로 변화를 주었습니다.
4. "콘텐츠 폭이 화면 폭보다 넓음" 해결하기
편집기에서 계속 작업 진행합니다.
[관리] - [꾸미기 : 스킨편집 ] - [스킨 편집 : html 편집] - html 입니다.
HTML 에서 계속 됩니다.
일반 기본 테마에서는 meta name="viewport" 이 부분을 검색합니다.
보면 다양하게 설정이 되어있는데
대충 <meta name="viewport" content=" 어쩌구 저쩌구" 적혀서 코드가 > 이렇게 닫혀 있습니다.
이 수치를 <meta name="viewport" content="initial-scale=1.0, width=device-width"> 이렇게 변화주시면 됩니다.
이 코드는 웹 페이지가 모바일 기기에서 어떻게 보여질지를 결정합니다.
- initial-scale=1.0는 페이지가 처음 로드될 때 100%의 크기로 보여지도록 설정합니다.
- width=device-width는 페이지의 너비가 장치의 화면 너비에 맞게 조절되도록 합니다.
이해가 가시죠?
일본 기본 테마 + 미넴 최신 테마 다 똑같이 뷰포트 검색이 되니 수정코드 넣어주시면 됩니다.
그러면 화면보다 더 크게 사진이나 이런게 출력될 일이 없어요.
콘텐츠 폭이 화면 폭보다 넓음 > 화면에 맞춰서 해결
끝입니다.
오늘 오류 3개가 연달아 뜬 김에 해결해보고 포스팅도 작성해 보았습니다.
오류 메시지가 사라지면, 글을 수정해서 밑에다 결과를 추가해 보겠습니다.
다들 오늘도 건강한 티스토리 되세요.
+
오류 걸렸을 때의 사진을 안찍어서 (귀찮아서 깜빡함) 사라진 걸 인증할 방법이 없군요.
여하간 오류는 사라졌습니다.
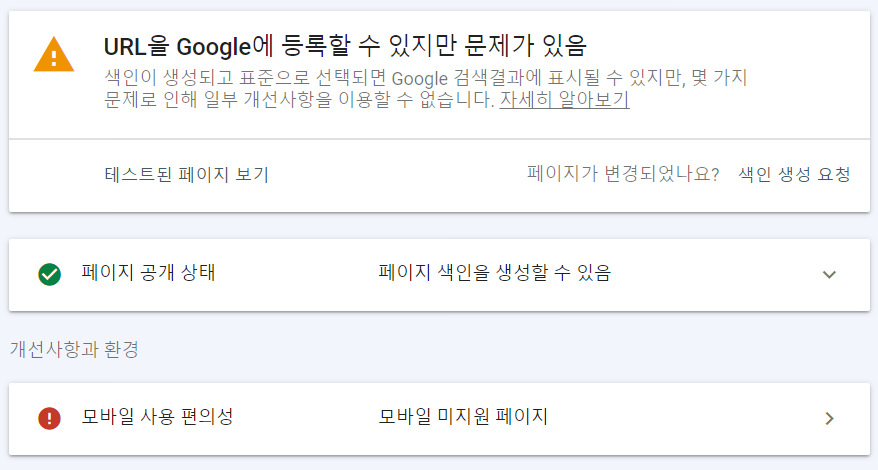
그리고 가끔 모바일 색인 실패라고 노란 세모모양 뜰 때가 있는데, 그럴 때는 색인 서치 사이트 들어가서..
그러니까

이런 증상이 떴다. 이러면 이 포스팅 맨 위의 1번부터 3번까지 하고
모바일 미지원 페이지 누름.

그럼 이렇게 뜰건데.
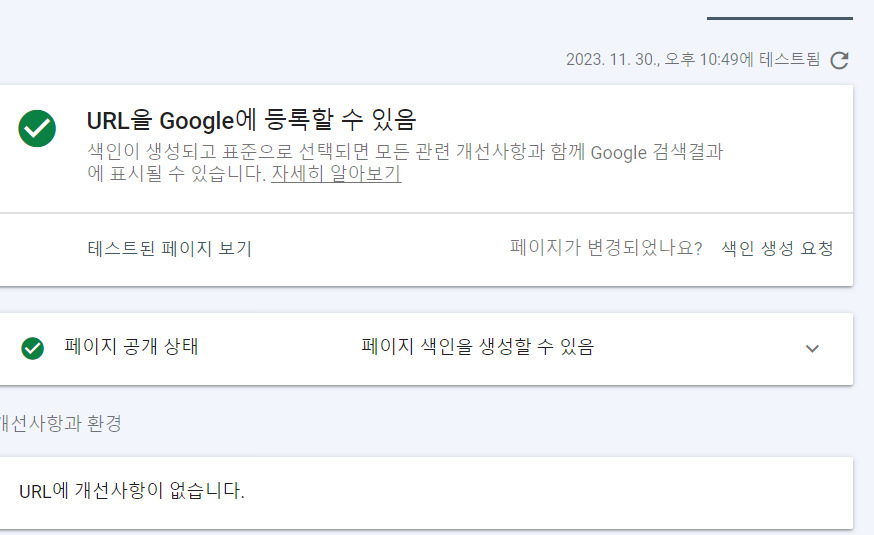
테스팅된 페이지 보기 누름. 거기서 새로 뜨기 기다리거나. 저절로 새로뜨기 안뜬다 이러면
사진 오른쪽 최상위에 <2023.11.30. 오후 10:40분에 테스트됨 회오리 화살표> 이거 누름

그러면 이렇게 됨.
끝.
'디지털 노마드!' 카테고리의 다른 글
| 클릭률(CTR) 높은 매력적인 제목 작성법 (0) | 2024.02.20 |
|---|---|
| 예외적으로 자세하고 매력적인 블로그 포스트 작성을 위한 궁극의 안내서 (0) | 2023.12.03 |
| Google SEO 최적화: 상위 검색 순위를 달성하는 방법 (0) | 2023.09.23 |
| ChatGPT를 사용하여 프로그램 개발을 자동화하는 방법 (0) | 2023.09.08 |
| 블로그에서 백링크의 중요성 (0) | 2023.09.02 |


댓글